I recently was tuned into a company in the UK that creates “Mapkins” via a post through the GIS Lounge, and was intrigued. However, for a price tag of $60.00 per four napkin set, the likelihood I would be getting these city customizable napkins was highly unlikely. Also, each set gets one city, whereas I had four cities all picked out in my head. No thank you.
My husband commented that with our artist relatives and friends and my GIS skills, I could probably just make the designs myself and then get them screen-printed for less of a cost (or at least, to exactly my liking). Inspired, I went ahead and started with St. Louis, which is a city I recently visited and quickly loved, and because it’s one of the cities I’ve visited and liked in one of the two states I’ve ever lived in – along with being one of the cities in my list of four whose GIS data I haven’t played around with yet. So, I simply googled “St. Louis GIS data” and off I went.
It should be pointed out that St. Louis actually straddles the Illinois-Missouri state line, and the portion belonging to Illinois is actually referred to as “East St. Louis” and is considered a city separate from St. Louis, MO. I discovered this soon enough because while St. Louis, MO has their GIS stuff together, East St. Louis does not (sorry, East St. Louis – if there’s some secret website I don’t know about, I would love to make a correction). Easily enough, I found the city boundary and street line data for St. Louis, but could not for the life of me find anything for East St. Louis. I finally turned to TIGER data from the Census, and was able to download block level data for the entire state – which is certainly going to be useful for me to have some day, I suppose, but not right now. I was able to select from there the blocks from St. Clair county, where East St. Louis resides. But at that level, I was at a loss of how to select just the East St. Louis bound blocks.
At this point, exasperated, I told my husband we could do without East St. Louis – I really had only visited St. Louis anyway. He looked at me, and said, “I’m sure you can figure it out, you’re a GIS whiz.” Well. With a challenge like that, it was time to rise. I knew I had the tract numbers for the blocks, so if I could just go up a level and see which tracts belonged to East St. Louis, I could select the blocks through that information and bam, East St. Louis. The problem was that information was not particularly available. And here comes the part where someone, one day, will read this and know the easier way to do what I was trying to do and rolls their eyes. To them I say, discovery should not come that easily! Or at least, not while I’m trying to protect my ego.
First, I looked up the East St. Louis boundaries on Google Maps, so I could know what I was looking for exactly.

I then went to American FactFinder and used their “Select Geographies” tool to figure out how to select for East St. Louis. After experimenting with several methods (including their draw a polygon tool – nifty!), I was able to select “East St. Louis” – but this did not yield what I was looking for because tract and block numbers did not appear to be listed within this small geography. But if you do attempt to map St. Clair County tract information (such as AGE BY SEX) through FactFinder’s map tool, you can see which tracts are in East St. Louis. Or, you can ultimately just map the Census tracts through ArcMap and now that you’ve intimately memorized

the shape of East St. Louis according to Google, info-click each tract following the outline and record which tracts are within the boundary. Then, I selected each tract number within my block layer, and voila! East St. Louis.
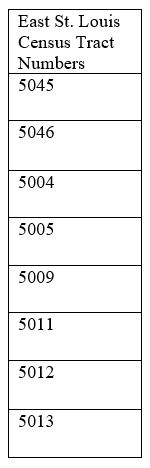
Now, I am not a cold-hearted person. I may have just outlined the difficult way to do it, but for your convenience, I have listed the tract numbers I used to select East St. Louis blocks in the table below. Though again, discovery perhaps should not come so easily – but that’s for you to decide.
 Also, please see the rough draft of my potential napkin map below as well. My husband isn’t a fan of color on these potential future napkins, so I’ve gone for spidery black lines for the streets. There will probably also be a scale bar of a different caliber, and a few other stylistic details, but this is the basic idea. I’m already in love. Thanks for reading, and if you have any easier ways to obtain my hard-won information (such as some handy Census resource with a list of each town’s Census tract numbers), please share! I love learning the easy way.
Also, please see the rough draft of my potential napkin map below as well. My husband isn’t a fan of color on these potential future napkins, so I’ve gone for spidery black lines for the streets. There will probably also be a scale bar of a different caliber, and a few other stylistic details, but this is the basic idea. I’m already in love. Thanks for reading, and if you have any easier ways to obtain my hard-won information (such as some handy Census resource with a list of each town’s Census tract numbers), please share! I love learning the easy way.
UPDATE: One of my good friends read this post and recalled that the Census has to list the tracts in each county, so she searched for such a list and came up with the map below. Link is here: